はじめに
タレンティオの宇野です。 先日、Talentio Hire で React のドラッグ&ドロップライブラリを実装する機会があったのですが、React でのドラッグ&ドロップソートライブラリは数多くあり、どれが要件にマッチするかがわかりづらかったので、比較検討した際の情報をご紹介できればと思います。
対象読者
この記事は以下の読者におすすめです。
- React でドラッグ&ドロップソートを実装したい方
- ライブラリを比較する際の基準の例を知りたい方
今回実装する機能
以下のようなドラッグ&ドロップで並び替えを行うオーソドックスなソート機能です。

TLDR
今回の実装では、 dnd-kit を選択しました。以下は、その選定理由になります。
サンプルコードを見たい方はこちらをクリックしてください。
注意
この記事は 2023/03 時点の情報です。
候補ライブラリ
ざっと調べた限り、下記のライブラリがドラッグ&ドロップでのソートに対応していそうでした。
もちろん下記以外にもソート用のライブラリは存在するかと思いますが、今回はこれらを比較検討してみたいと思います。
- atlassian/react-beautiful-dnd
- react-dnd/react-dnd
- clauderic/react-sortable-hoc
- clauderic/dnd-kit
- react-grid-layout/react-draggable
人気度
ライブラリの利用数(ダウンロード数)や GitHub での人気度を見てみます。
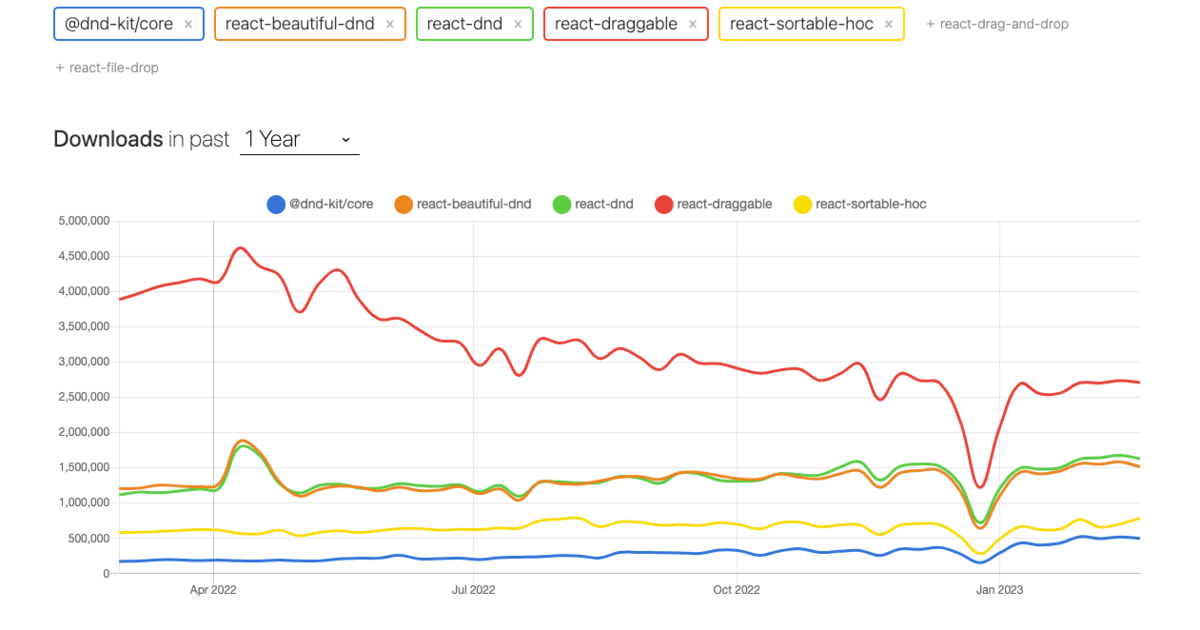
npm trends
ダウンロード数では react-draggable が突出して人気です。
ただし、最近はダウントレンド傾向なので、他のライブラリへの置き換えが進んでいそうです。
次点では、 react-dnd, react-beautiful-dnd が多く利用されています。

スター数
Github でのスター数では、 react-beautiful-dnd が人気です。
Attlasian が開発元で Jila 等にも使われているようなので、そちらの信頼度も影響していそうです。
| Stars | |
|---|---|
| react-beautiful-dnd | 29,353 |
| react-dnd | 18,885 |
| react-sortable-hoc | 10,378 |
| react-draggable | 8,153 |
| @dnd-kit/core | 7,005 |
メンテナンスされているか
dnd-kitが最もアクティブにメンテナンスされています。react-sortable-hocの後継ライブラリでもあり、初回リリースが 2021/01 と後発のライブラリではあるものの活発に開発されています。
react-sortable-hocはすでにアップデートはされていませんでした。- 開発リソースは、後継ライブラリの
dnd-kitに移行しているとあります。 - https://github.com/clauderic/react-sortable-hoc
- 開発リソースは、後継ライブラリの
react-beautiful-dndも部分的なアップデートはされていますが、現在は機能開発、改善等のアップデートはされていません。
| Version | Updated | Created | |
|---|---|---|---|
| @dnd-kit/core | 6.0.8 | 2023-02-19T14:48:34.147Z | 2021-01-02T02:07:10.605Z |
| react-beautiful-dnd | 13.1.1 | 2022-08-30T04:15:39.512Z | 2017-08-10T07:15:47.946Z |
| react-draggable | 4.4.5 | 2022-04-26T18:04:09.131Z | 2014-07-25T21:58:31.684Z |
| react-dnd | 16.0.1 | 2022-04-19T18:05:21.375Z | 2014-10-19T13:55:23.335Z |
| react-sortable-hoc | 2.0.0 | 2021-03-19T02:56:51.618Z | 2016-06-08T03:30:55.021Z |
ライブラリの状況を踏まえた評価
上記を踏まえ、この時点で、下記のライブラリは選定対象から外しました。
react-draggable- 利用者数が多いものの、現在は利用者数が減ってきている。
react-beautiful-dnd- Atlassian (Jira などの開発)で開発されているので品質には期待できそうだが、 React 18 に未対応、機能面でのアップデートがされていないなど、今後、長く利用し続けるのは難しそう。
react-sortable-hoc- 機能の要件的には問題ないが、こちらも
react-beautiful-dndと同じくアップデートされていない。
- 機能の要件的には問題ないが、こちらも
実装してみる
ライブラリの状況は把握できたので、実際にサンプルを実装して検証してみました。
ここでは、前段の選定対象で残った、react-dnd と dnd-kit の動作を確認します。
react-dnd
codesandbox でのサンプル
(ソートがうまく動作しない場合は、 Open preview in new window からお試しください)
dnd-kit
- ソート用の preset が用意されているので、比較的簡単に実装が可能
- ソート時のアニメーションも標準で付与される
- ドラッグ時にオーバーレイする要素の位置を自由にカスタマイズ可能
- スマートフォンにも対応している
codesandbox でのサンプル
まとめ
- アニメーションや細かい要素のカスタマイズ等の要件にマッチ。
react-sortable-hocからの改善点も多く盛り込まれている。- 後発のライブラリで現状利用者数は多くないが、頻繁にアップデートされており、これからも改善が期待できそう。
ということで、今回の実装では dnd-kit を採用しました。
npm trends や Google 検索では、過去に人気(ダウンロード)があったものはわかるものの、
新規採用が増えてきていたり、今後も利用しつづけられそうかどうかは判断できないので、これらの情報を踏まえつつ、実際に実装して感触を確かめるのが重要と感じました。
今回は、縦のリスト要素を並び替える目的で検証しました。
カンバンのような横も含めたドラッグ&ドロップでは、また要件が変わり、結果も変わってくるかと思うので、こちらも機会があれば試してみたいと思います。
この記事が、 React でドラッグ&ドロップソート機能を実装する際の参考になれば幸いです。