タレンティオの森脇です。
今回は、Datadogの機能の一つである、リアルユーザーモニタリングについて簡単に試してみたので紹介します。
リアルユーザモニタリングとは
リアルユーザーモニタリング (以下 RUM) は、Webブラウザ・モバイルアプリユーザのアクティビティ・パフォーマンス・エラー状況などを可視化することができます。
以降では、Webブラウザの機能について紹介します。
導入手順
Datadog上のナビゲーションに沿って、必要事項を指定することで導入用のコードが発行できます。
インストールタイプにCDNを選択した場合は、以下のようなコードが発行されるため、アプリケーションの適切な箇所に埋め込みます。
<script> (function(h,o,u,n,d) { h=h[d]=h[d]||{q:[],onReady:function(c){h.q.push(c)}} d=o.createElement(u);d.async=1;d.src=n n=o.getElementsByTagName(u)[0];n.parentNode.insertBefore(d,n) })(window,document,'script','https://www.datadoghq-browser-agent.com/us1/v5/datadog-rum.js','DD_RUM') window.DD_RUM.onReady(function() { window.DD_RUM.init({ clientToken: '[CLIENT_TOKEN]', applicationId: '[APPLICATION_ID]', site: 'datadoghq.com', service: 'my-application', env: 'development', sessionSampleRate: 100, sessionReplaySampleRate: 100, trackUserInteractions: true, trackResources: true, trackLongTasks: true, defaultPrivacyLevel: 'mask-user-input', }); }) </script>
RUMはセッション数に応じた従量課金ですが、sessionSampleRateで追跡対象とするセッション比率を制限できます。
主な機能
RUMの主な機能について紹介します。
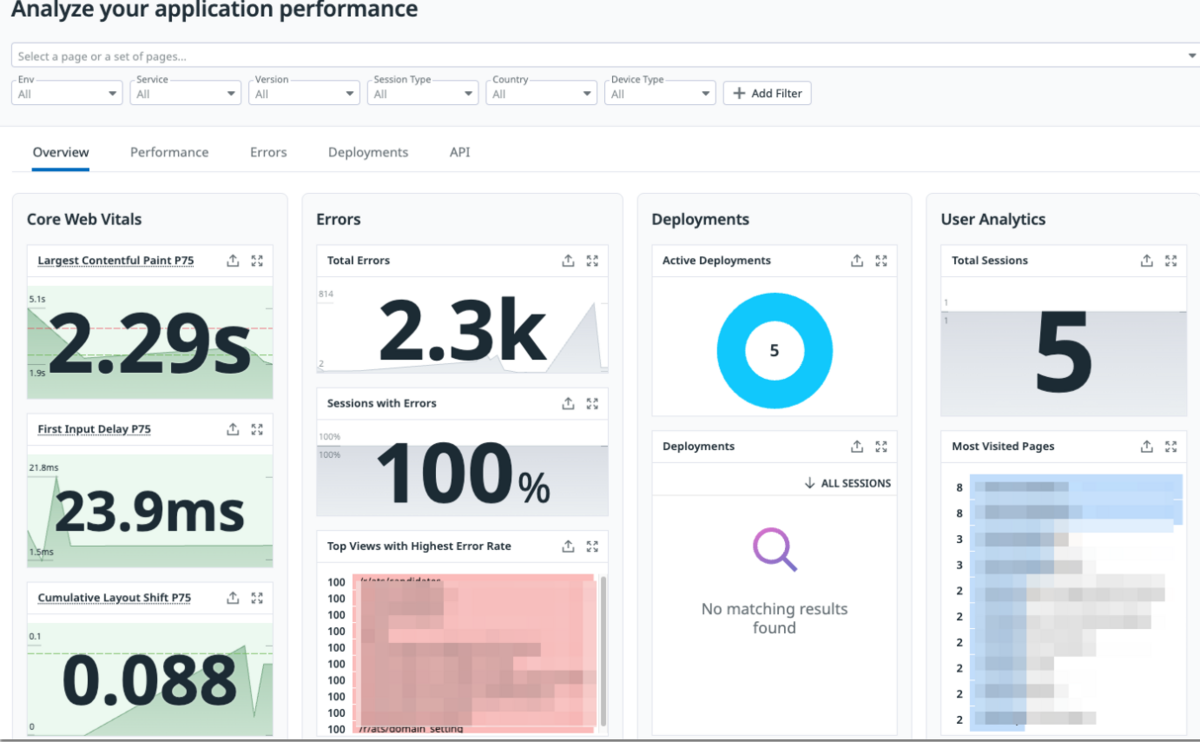
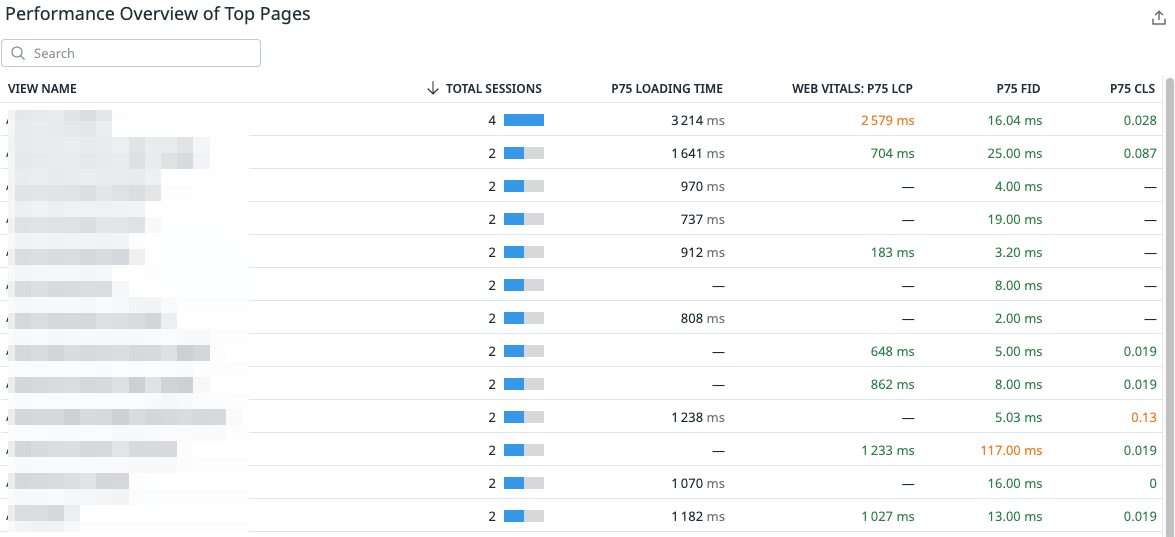
ページのパフォーマンスの監視
RUMでは、Web Vitals | Articles | web.devで説明されている、以下の3つのメトリクスを収集しています。
- Largest Contentful Paint (LCP)
- ページ読み込みタイムライン上で、ビューポート内の最大の DOM オブジェクトがレンダリングされた時点を示します。
- 読み込みのパフォーマンスを測定するための指標です。
- First Input Delay (FID)
- ユーザーがページを最初に操作してからブラウザが応答するまでの経過時間です。
- インタラクティブ性を測定するための指標です。
- Cumulative Layout Shift (CLS)
ページごとに、上記メトリクスの 75 パーセンタイルの値を確認できます。

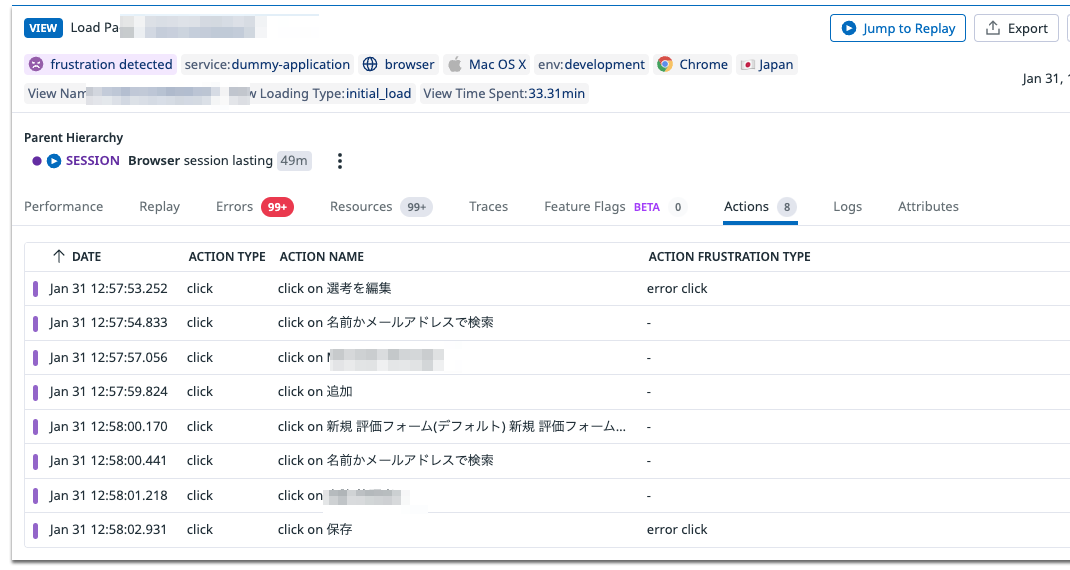
ユーザーアクションの追跡
ユーザがブラウザ上で行ったアクションを自動で検出できます。

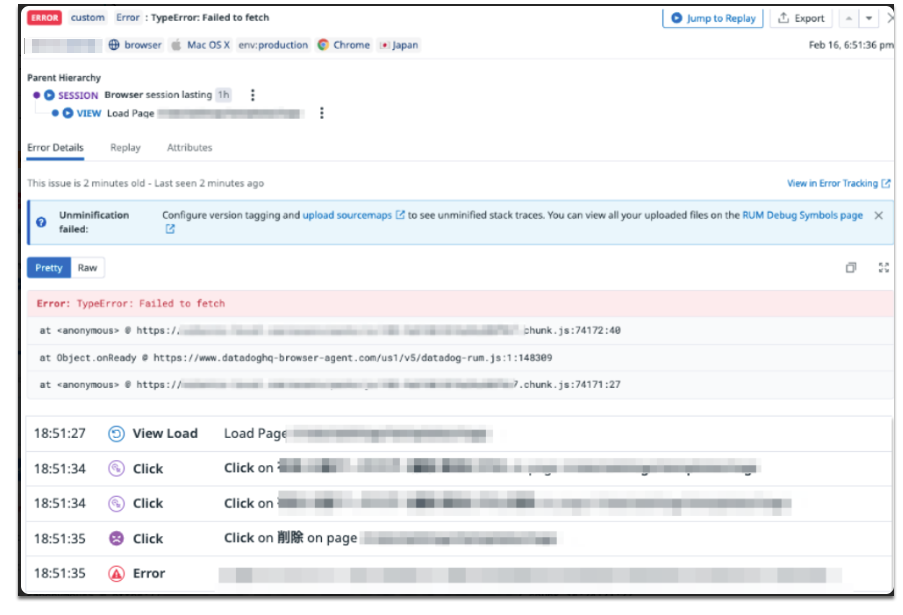
ブラウザエラーの収集
RUMでは、フロントエンドのエラーを収集します。発生要因に応じて以下の3つのカテゴリに分類されます。
エラーを手動で収集する場合は、addError APIを利用します。
fetch('https://example.com/hoge').catch(function(e) { window.DD_RUM.onReady(function () { window.DD_RUM.addError(new Error(e), { hoge: 'fuga', }) }) })
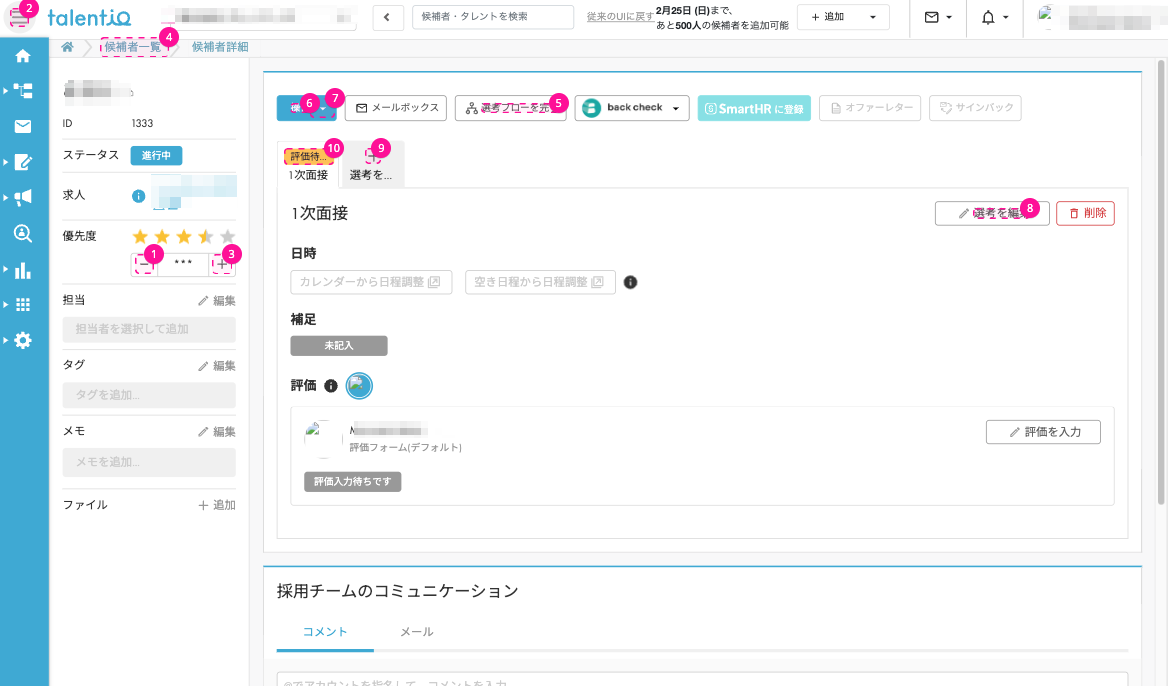
エラー内容とエラー発生時のユーザアクションが確認できます。
以下の例では、「削除」ボタンをクリック時に、エラーが発生していることが確認できます。

セッションリプレイ
セッションリプレイは、ユーザーのブラウザ操作をキャプチャして視覚的に再生できるようにする機能です。
以前に紹介したSentryのセッションリプレイと同じ機能です。Sentryのセッションリプレイについては、以下の記事をご覧ください。
Sentry Session Replay機能の紹介 - Talentio Tech Blog
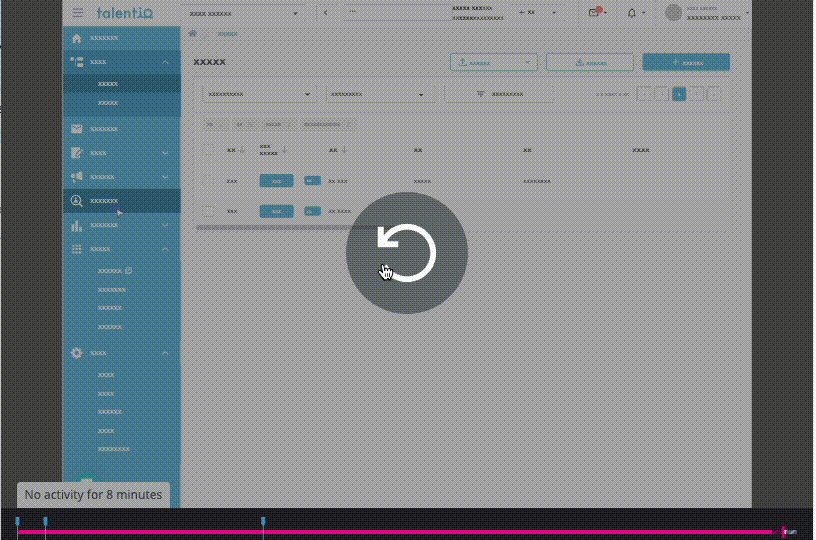
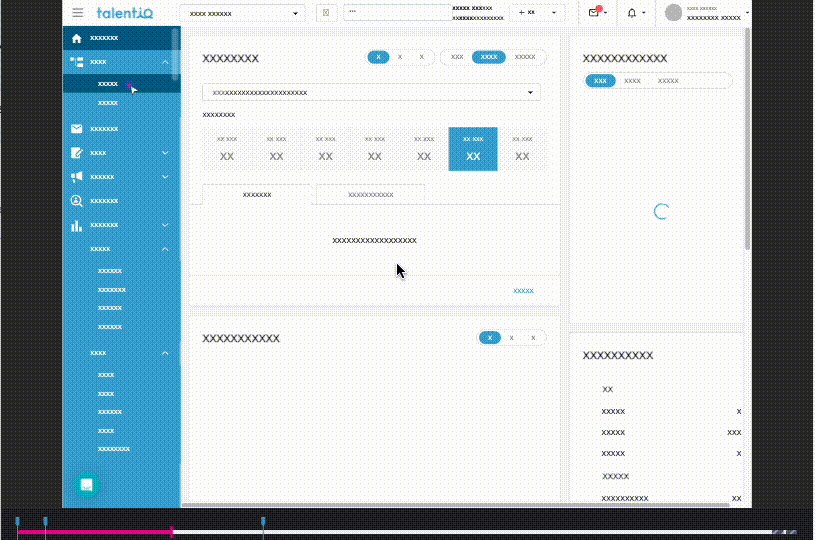
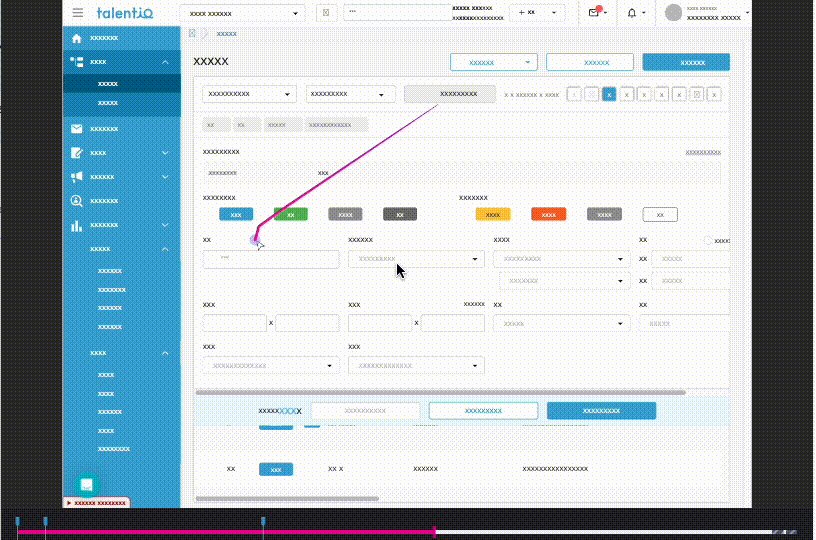
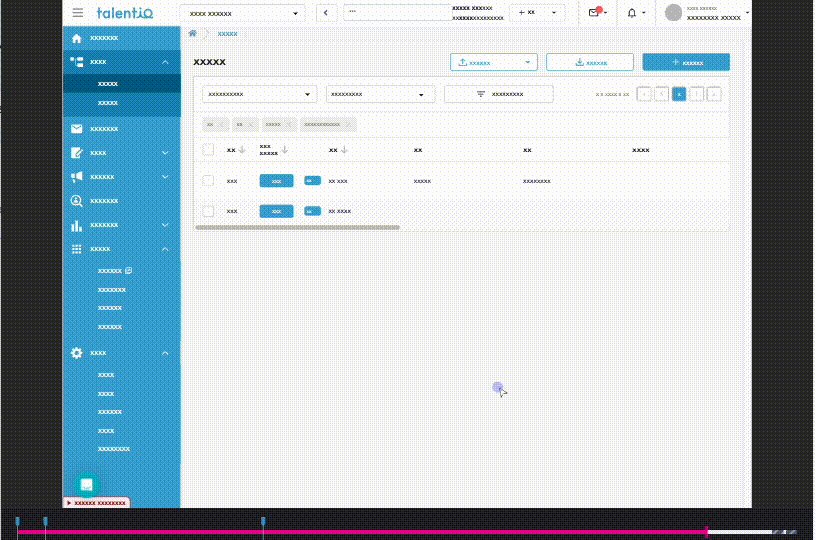
以下は、Datadog RUMをTalentioで動かしたときのイメージです。

オプション
初期時のsessionReplaySampleRateで、セッションリプレイ対象とするセッション比率を指定できます。これは、sessionSampleRateに対するパーセンテージを指定します。
例えば、sessionSampleRate を 60、sessionReplaySampleRate を 50 に設定すると、全体の60%のセッションがRUM対象となり、その50%である全体の30%がセッションリプレイ対象となります。
window.DD_RUM.onReady(function() { window.DD_RUM.init({ ..... sessionSampleRate: 60, sessionReplaySampleRate: 50 });
セッションリプレイでは、機密データや個人データを自動的にマスクする機能が提供されています。
defaultPrivacyLevelをmaskにすると、すべての HTML テキスト、ユーザー入力、画像、リンクがマスクされます。defaultPrivacyLevelをmask-user-inputにすると、入力フォームフィールドの内容がマスクされます。
window.DD_RUM.onReady(function() { window.DD_RUM.init({ ..... defaultPrivacyLevel: 'mask', });
ヒートマップ
RUMには、セッションリプレイデータにユーザーのインタラクションを重ねて視覚化した、3 種類のヒートマップがあります。
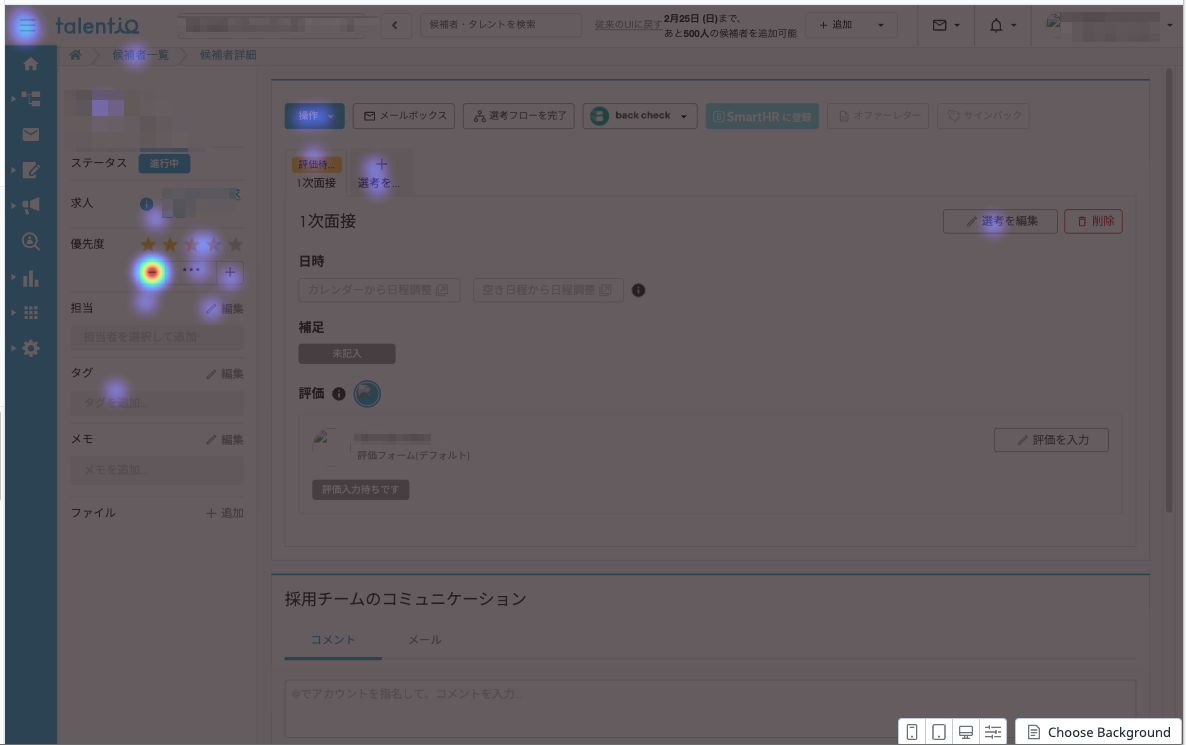
Click map
特定のページのユーザーのクリックアクションを集計し、視覚的に表示します。

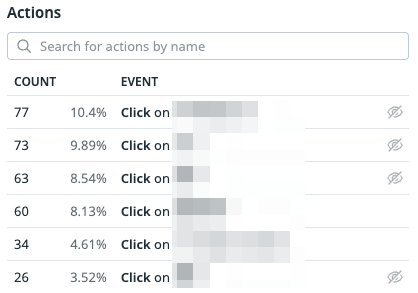
アクションごとのクリック数・比率を、数値で確認することもできます。

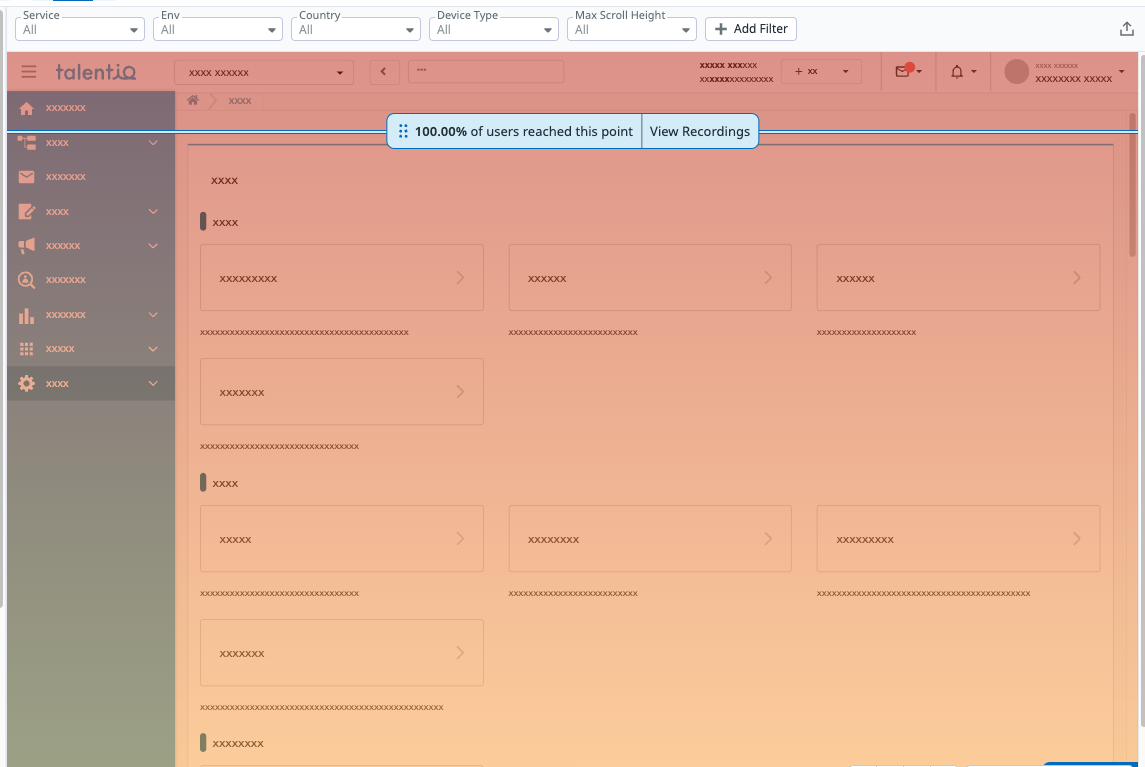
Scroll map
特定のページのスクロールアクティビティの集計を視覚的に表示します。
ページの平均折り返し位置など、ユーザーがページをどこまでスクロールしたかを表示します。ページの平均折り返し位置や、指定した深さまでスクロールしたユーザーの数を確認できます。

フラストレーションシグナル
ユーザーがフラストレーションを感じる箇所をシグナルとして収集します。
- レイジクリック
- 1秒間のスライディングウィンドウの中で、ユーザーが 3 回以上要素をクリックした場合。
- 反応が悪いので、同じ箇所何度もクリックしている状態。
- デッドクリック
- ユーザーが静的な要素をクリックしても、そのページでは何のアクションも起こらないこと。
- エラークリック
- JavaScript のエラーが発生する直前に、ユーザーがある要素をクリックした場合。
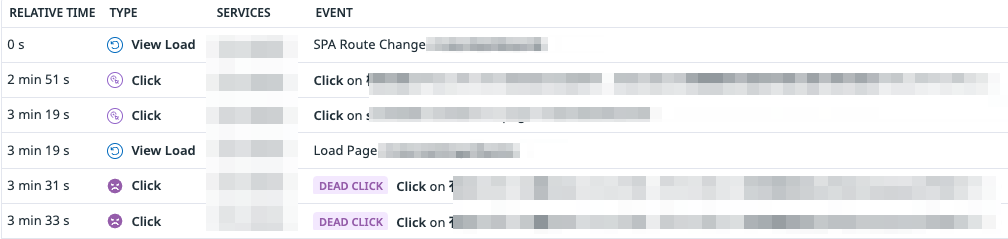
以下の例では、デッドクリックが発生していることがわかります。

利用料金
料金は1,000セッションごとの従量課金となっており、RUMのみまたはRUMとセッションリプレイを組み合わせたプランがあります。
RUMのみ(月額)
- $1.50 / 1,000 セッション(年払い)
- $2.20 / 1,000 セッション(オンデマンド)
RUM & セッションリプレイ(月額)
- $1.80 / 1,000 セッション(年払い)
- $2.60 / 1,000 セッション(オンデマンド)
セッションは、以下のように定義されています。
- 15 分間操作が行われないとセッションが切れる
- セッションの持続時間は 4 時間で、4 時間経つと新しいセッションが自動的に作成される
前述の通り、sessionSampleRateパラメータでサンプリングするセッションの比率を制限することで、利用料金を抑えることも可能です。
まとめ
本記事では、Datadogのリアルユーザーモニタリング(RUM)について紹介しました。
RUMを利用すると、フロントエンドのエラーの解決だけではなく、UXの改善にも役立ちそうです。